| Главная » Статьи » Уроки Gimp » Простые |
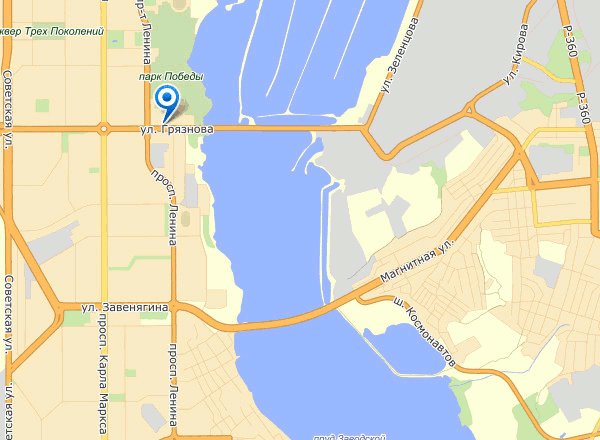
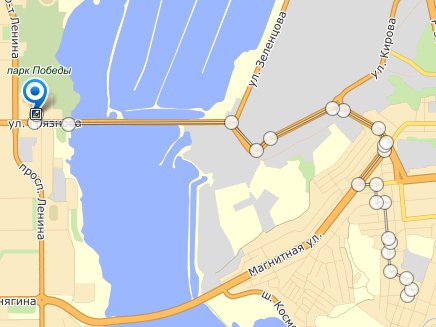
Для этого урока я использую Gimp 2.8.2. Вам потребуется следующий скрипт, чтобы закончить урок.Animated Path Stroking Script он весить всего 14КБ и при этом очень полезный. Как установить script в Gimp Это весьма полезный урок для вебдизайнера. При создании сайта-визитки заказчику бывает полезно показать удобный путь к его предприятию. С этим уроком вы научитесь делать анимированную карту, что придаст исполнению вашего заказа высокое конкурентное качество, Ну или вы узнаете еще один потрясающий способ как делать анимацию в Гимп. Шаг 1 Откройте любую понравившуюся вам карту, я использую из Яндекса Этот урок показывает, как добавить только один маршрут, вы же можете добавить их столько сколько сможете. Шаг 2
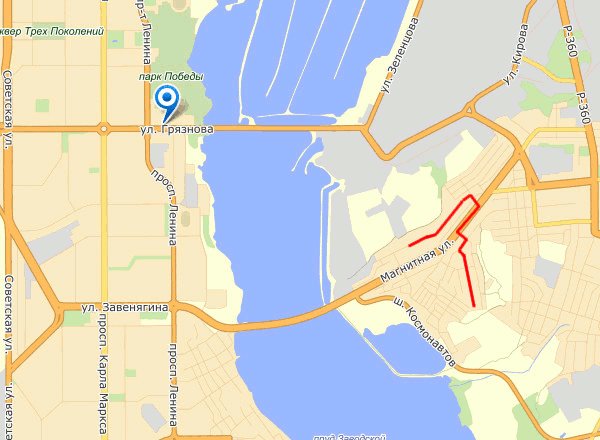
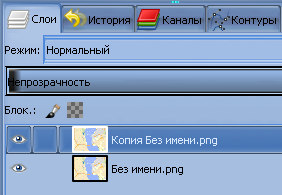
Шаг 3
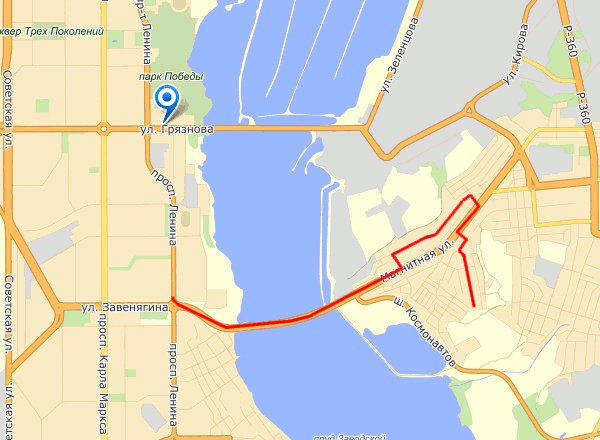
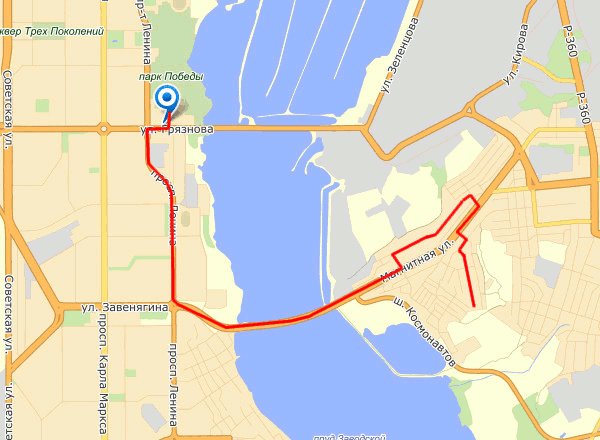
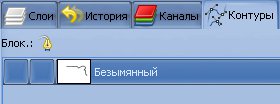
Шаг 4 Шаг 5 Шаг 6
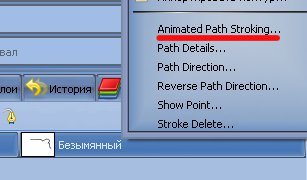
Щас от нас требуется лишь одно щёлкнуть правой кнопкой мыши на контуре и выбрать пункт Animated Path Stroking...
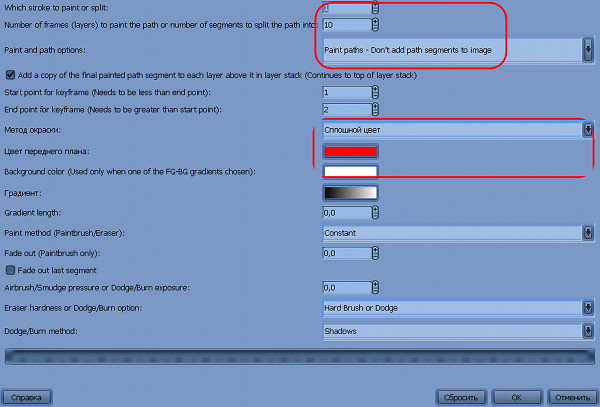
Откроется это окно настроек установите как отмечено и жсмите OK. Теперь о том, как правильно сохранять Анимацию в Гимп. Сначала заходим фильтры -> Анимация -> Оптимизировать (для Gif). Начнется оптимизация. После нее (суть которой в удалении на слоях повторяющихся фрагментов анимации для уменьшения размера файла) выберите Файл -> Экспортировать здесь нажмите Выбрать тип файла (По расширению) и в открывшемся окошке отметьте строчку Изображение GIF. Затем на кнопку Экспортировать. И здесь важно отметить галочку Сохранить как анимацию. И кнопка Экспорт сохранить анимацию туда куда вы указали. Вуаля ваша анимация готова. Другие примеры анимации котура на основе этого урока
| |
| Категория: Простые | Добавил: neohonar (01.10.2012) | |
| Просмотров: 6585 |
| Всего комментариев: 0 | |