| Главная » Статьи » Уроки Gimp » Простые |
Рисуем объемную кнопку
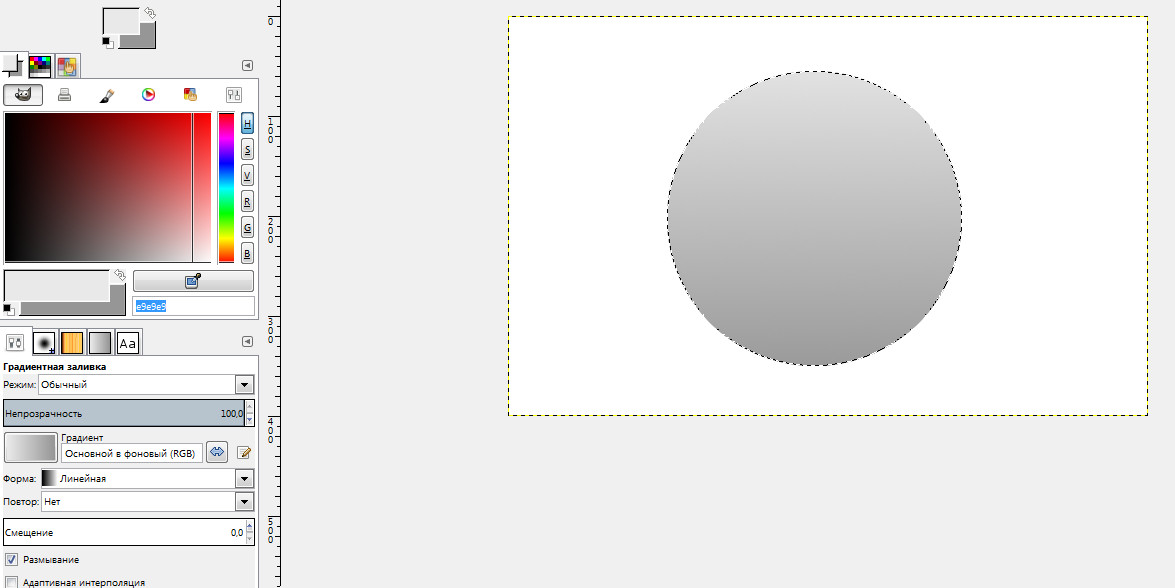
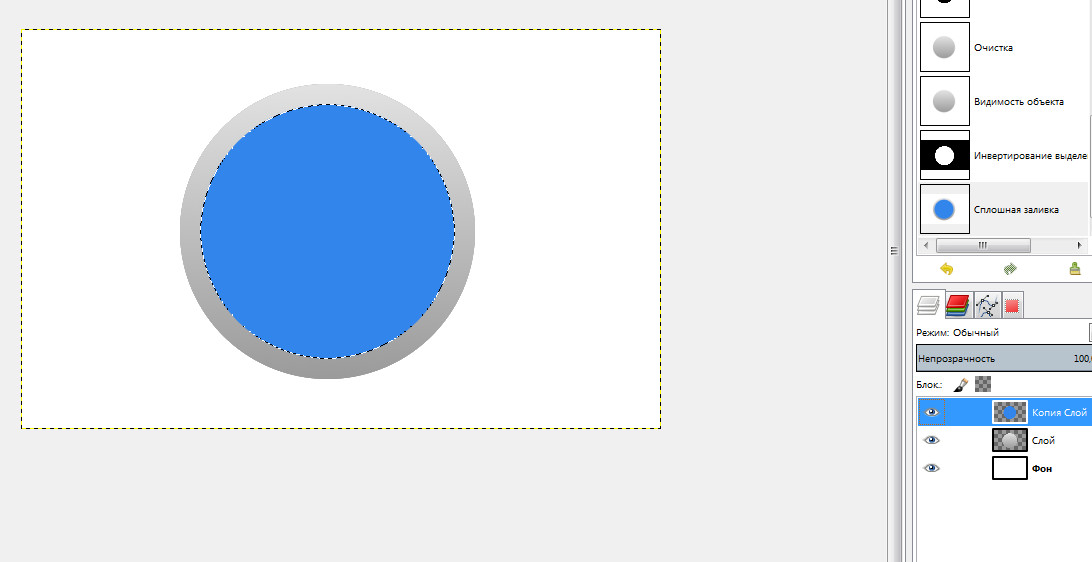
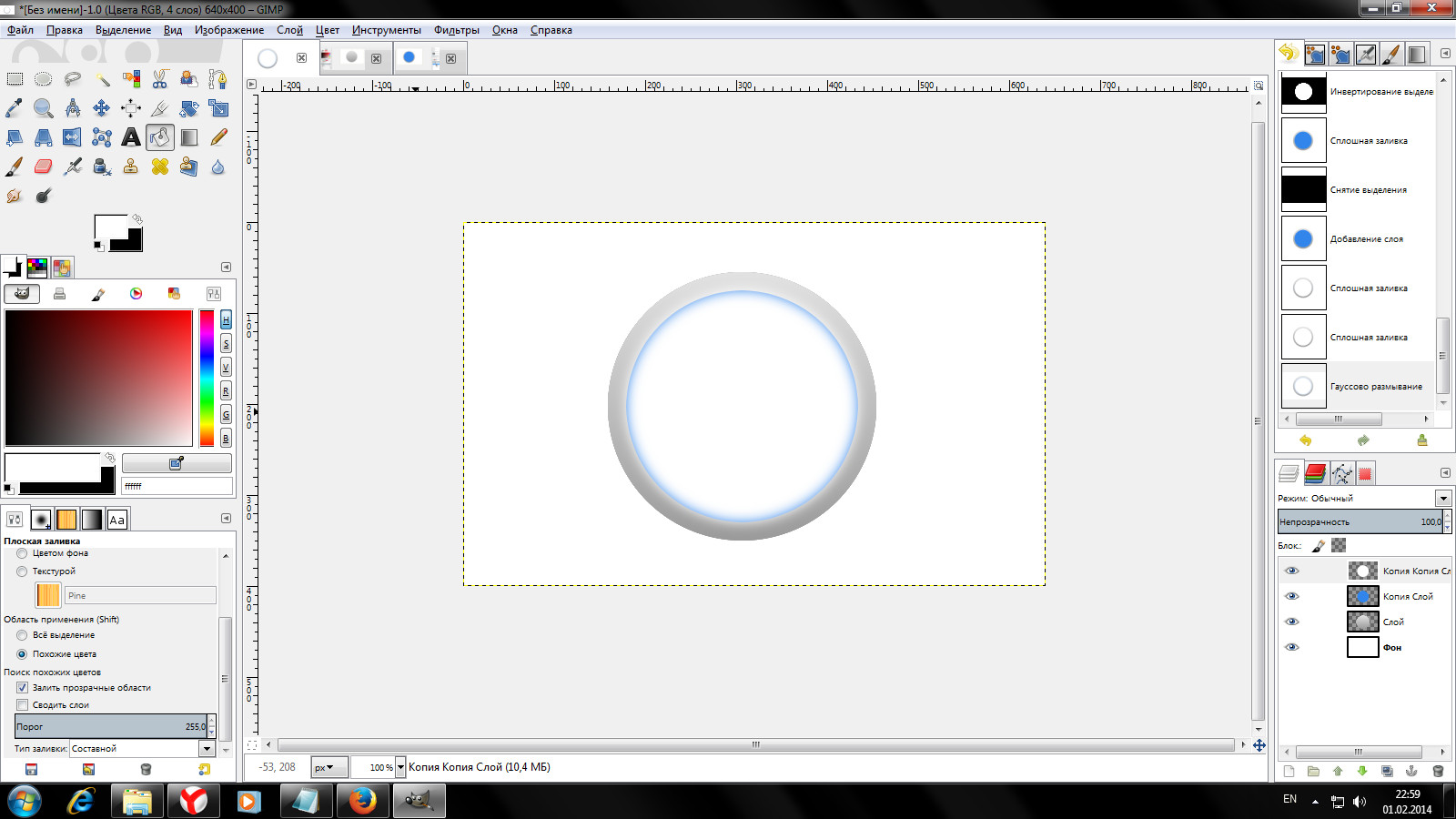
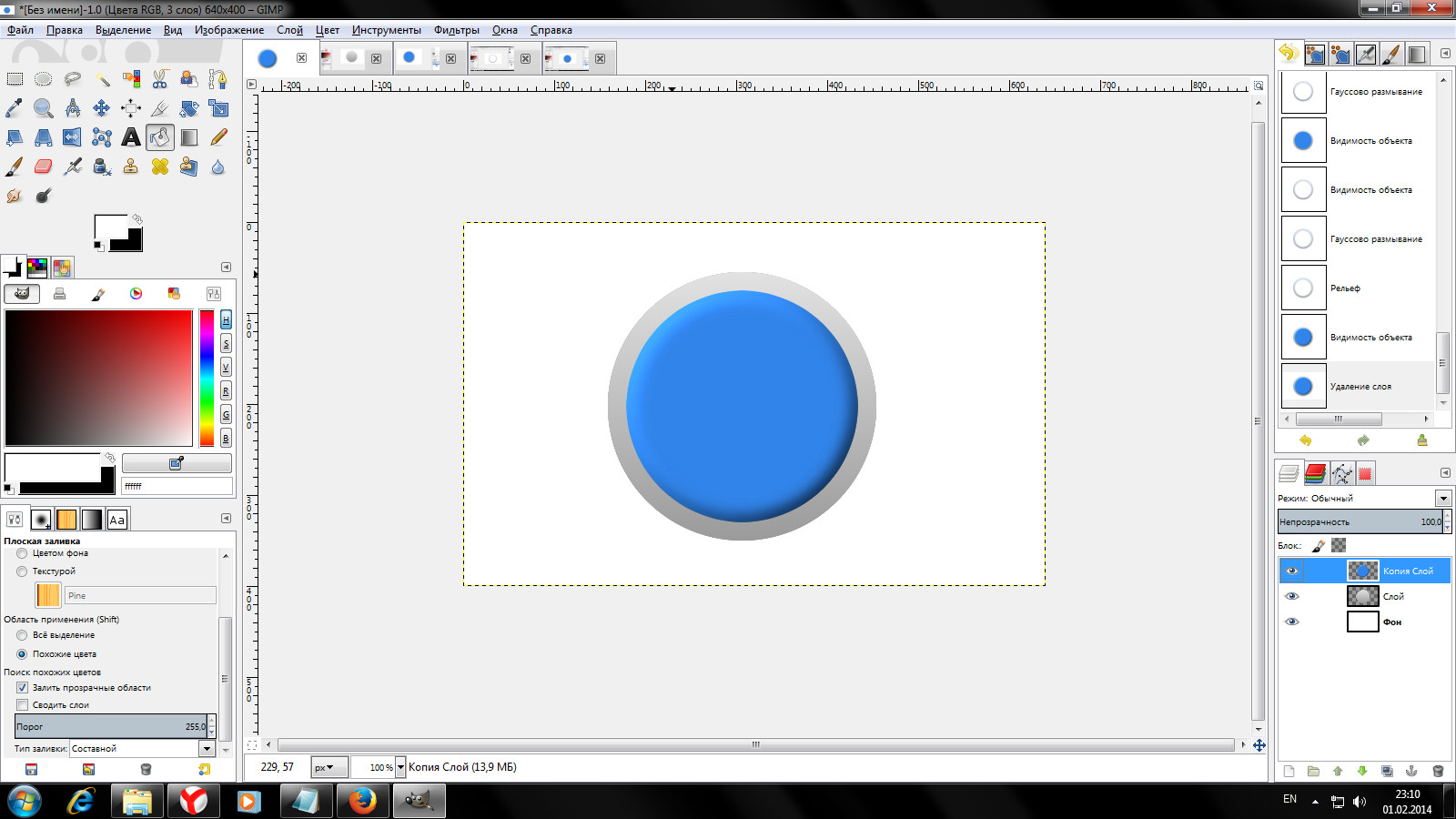
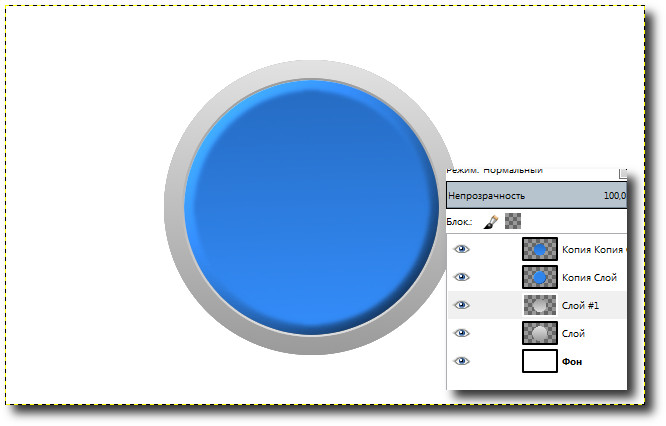
Это то, что ждет нас в конце:  Откройте Gimp и создайте новый документ с белым фоном. Добавьте новый прозрачный слой и выделите круг диаметром где-то 300пикс при помощи инструмента Эллиптическое выделение и клавиши Shift. Залейте выделенный круг светло-серым линейным градиентом. от 969696 цвета к e9e9e9 цвету Для контроля смотрим на изображении ниже.  Продублируйте текущий слой, и перейдите в Выделение -> Уменьшить, в диалоговом окне введите 20.Реально значение зависит от размера кнопки что вы создаете. Инвертируйте выделение - Выделение -> Инвертировать и очистите его - клавиша Del. Инвертируйте снова, и теперь, ваше выделение, как на рисунке ниже. Залейте выделение синим (или любым понравившийся вам цвет). Снимите выделение.  Продублируйте текущий слой и залейте круг на нем белым цветом с помощью ведёрка (порог у ведерка = 255). Теперь Фильтры -> Размывание -> Гауссово размывание и установите Радиус Размытия где-то между 10 и 30 в зависимости от размера вашего рисунка. Теперь активируйте синий слой и перейдите в Фильтры -> Карта -> Рельеф. В выпадающем списке под названием Карта рельефа выберите белый слой который вы только что размыли. Нажмите кнопку ОК. Если вы довольны результатом, удалите белый слой.  Продублируйте отрельефленный слой, загрузите его альфа-канал выделение(с помощью контекстного меню) Теперь Выделение -> Уменьшить и в диалоговом окне введите около 10. Обратите выделенное и очистите. Инвертируйте снова и залейте выделенное линейным градиентом от синего ( 256abf ) к более темному синему ( 358efd), посмотрите на изображение ниже для справки.  5) Снимите выделение и размойте градиент в пределах 3-5 пикселей. Это создаст единый переход срединного изгиба кнопки с матовыми краями.  6) Создайте новый слой под синими слоями, загрузите альфаканал нижнего синего слоя, увеличьте выделение на 6 с помощь выделения -> увеличить. Заполните выделение тем же светло-Серым градиентом, что и слой ниже, только поменяйте направление градиента. Так вы создадите вокруг кнопки внутренний тонкий скос кромки.  7) И, наконец, создайте новый слой непосредственно под основным серым, загрузите выделение нижележащего слоя и перейти в выделения -> увеличить, введите 4 в диалоговом окне. Залейте выделение светло-серым градиентом. Для справки смотреть на изображении. Это создаст еще один скатывающийся край вокруг окантовки кнопки. Затем добавить текст и тени, как я сделал.  | |
| Категория: Простые | Добавил: neohonar (28.02.2014) | |
| Просмотров: 9044 | Теги: |
| Всего комментариев: 0 | |
